编者按:今天介绍的两枚酷站,一个谷歌最近刚推出的Resizer,可以帮你测试网站在不同设备上的显示效果(附教程),另外一个也是新推出的音效素材站,每周更新,免费商用,网站界面也特耐看,挑一个吧~
最近 Google 再推出一项免费工具 Resizer ,让我们在计算机上测试网站于不同设备分辨率的显示效果,这对于网页开发者来说是相当实用的技巧,简单来说,只要输入网址,即可看到网站在不同画面大小的显示样式。
如果你要开发网站,现今难度上已经降低不少,但要面对的另一项挑战是如何在各种设备正常显示内容,除了计算机外,还包括移动设备,例如:智能型手机或平板计算机,要设计出在不同分辨率、屏幕大小都能正确浏览的网站并不容易。
Google 提供免费工具 Resizer 能让使用者直接在线实时测试,不用额外下载软件,只要输入检测网址,就能得到计算机、平板计算机以及手机显示效果,同时还能切换一些常用的屏幕分辨率,或者测试在行动设备直立、横放的显示状况。
Google Resizer 跟微软 Browser Screenshots 最大差异在于 Resizer 能真正模拟出网页在不同设备的实际运作情形,当然你也可以控制画面,点选链结,跳换到不同页面,或者拉开侧边栏选单等等,相较之下 Resizer 会更为实用(如果不是只想看截图的话)。
STEP 1
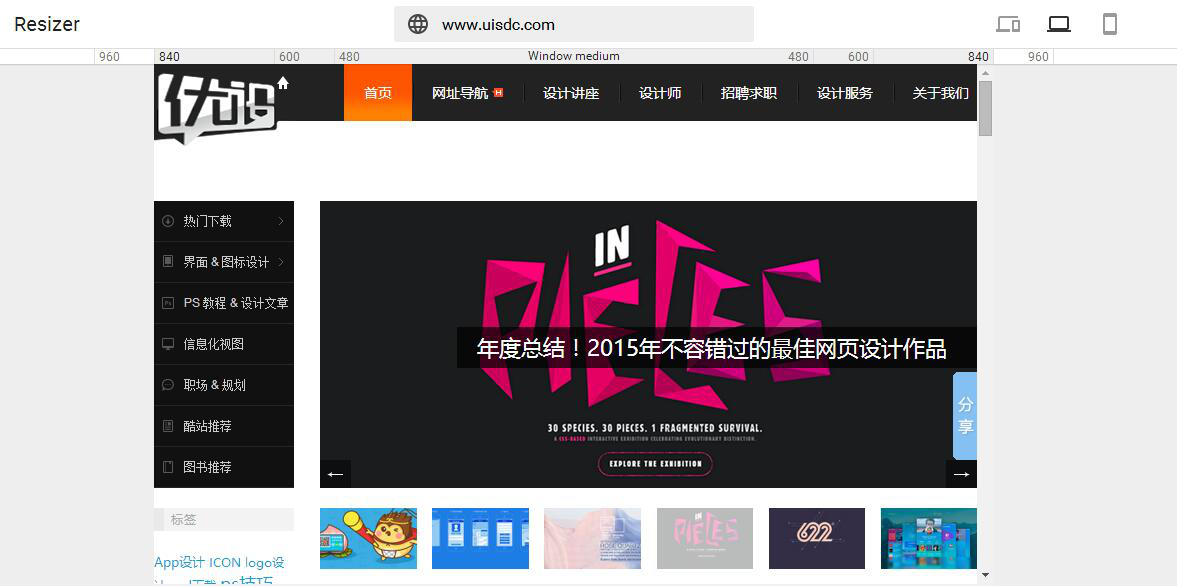
开启 Google Resizer 后,直接在上方输入你要测试的网站链结,预设也提供 Google 部分网站来让使用者进行实际操作,例如:Google Design、Material Design、Android。

STEP 2
接着就会看到网页出现在 Resizer 中间,从右上角来切换计算机或手机(平板计算机)。

看到上方有一排类似尺的工具栏吗?这是在 Resizer 调整窗口宽度的功能,点选后就可快速切换一些宽度大小,同时网站也会立即变化。

STEP 3
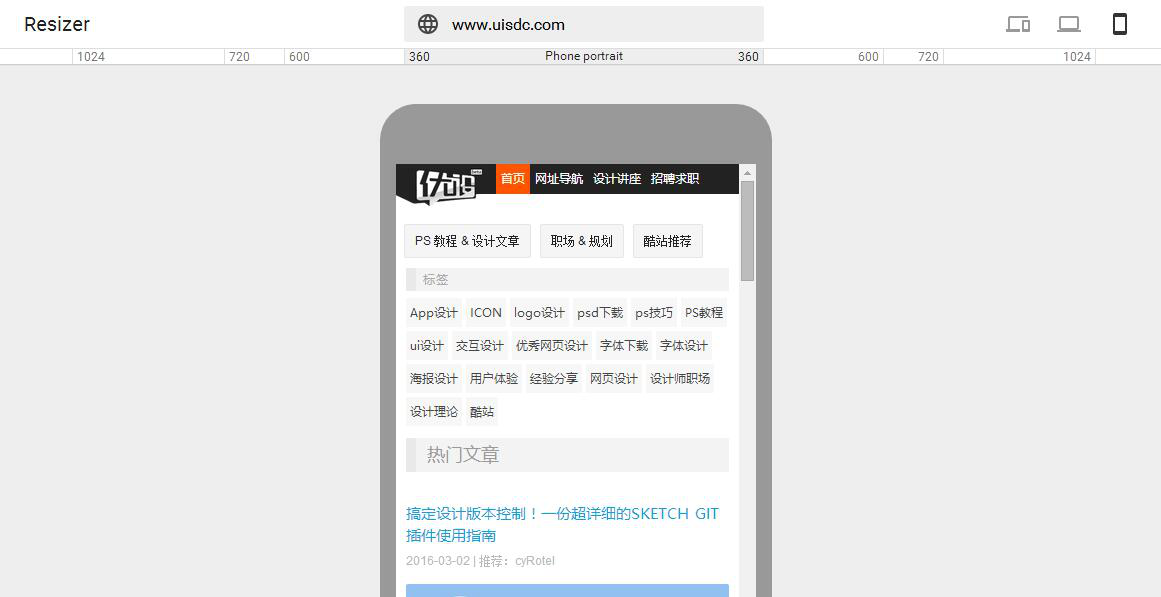
切换到行动设备后,默认有几种宽度可以调整,例如:360、600、720 和 1024,宽度比较大的是将设备横放或平板计算机,从下图可以发现优设网在宽度过窄时会自动缩小,不会有挤出字段或跑到其他行列的问题。

一样可以测试网页在平板计算机上直立、横放的显示效果。

不过 Google Resizer 工具仅在窗口大小上进行调整,并无法重设 User-Agent 来仿真行动设备浏览器的显示情形(例如行动设备用户应该会看到行动版网页,但在 Resizer 只会看到一般网页),若有类似需求,我会建议使用Responsive Web Design Tester 直接在浏览器测试网站显示效果,可能会来得更为准确。
1. Google 推出自家 RWD 网页测试工具,输入网址即可使用
2. 可测试网页在计算机、平板计算机以及手机的显示效果
3. 内建多种分辨率尺寸,可随时切换实时预览
如果在工作上会需要用到一些特殊音效,又担心有版权问题的话,最好可以从使用 Creative Commons 授权的免费音乐音效找起,本文要介绍的 Wavy 是刚起步的免费音效素材下载网站。提供免费、可自由下载且无权利金的音乐样本,藉此激发你在项目上的灵感。你可以在在线直接试听某段落,然后把整张音乐素材包都下载下来使用,一般来说都会有十个左右的声音文件。
顺带一提,Wavy 固定每周四更新。如果你想试试这些可能比较不会与其他人重复的音效素材,这网站值得一逛!
STEP 1
开启 Wavy 后,能看到网站收录的不同主题专辑。点选播放列能试听这张专辑收录的其中一段音效,可能多少都跟主题有关。下方会显示这张音乐样本有几段音乐。
点选「Download」就能把整张专辑免费下载下来。
建站咨询热线
4008-799-518

售前

售前

售前

售后

售前