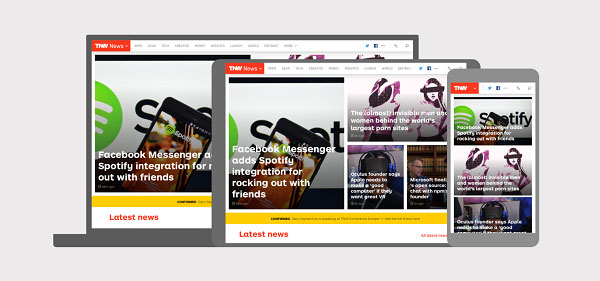
打造一种直观而强大的体验,是个挺棘手的问题。而为了帮助Web设计师们取得平衡,Google隆重推出了新款Resizer测试工具。其能够跨平台测试Material Design并看到断点位置,不过它的目的不是给你展示网页最好的一面,而是让你实时感受到网站在移动平台上是个什么样子。你可以通过Resizer测试任何网址,比如下图所示的TNW主页。

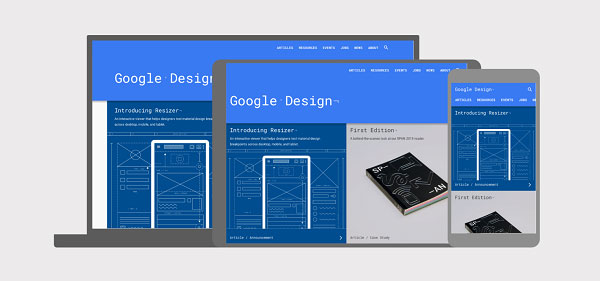
在你输入一个URL之后,可以在桌面/移动体验之间进行切换。Resizer的交互性做得非常不错,并且密切模仿了“实际”性能。

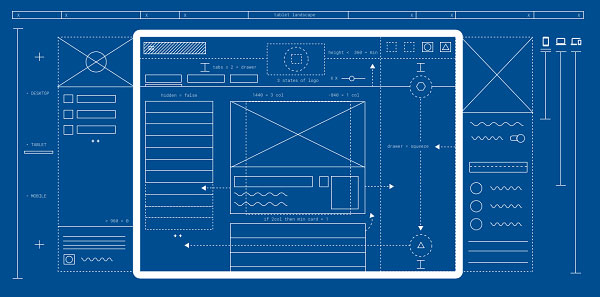
Resizer充分遵循了Material Design设计语言,地址栏还提供了一些默认的URL供你对比体验,比如测试断点、响应式组件、表层行为、以及UI图样等。

虽然Resizer无法直接帮你设计一个网页,但确实是一款相当方便实用的性能测试工具。
建站咨询热线
4008-799-518

售前

售前

售前

售后

售前