很多人常常询问某个页面该如何布局这样的问题,其实网页布局也没有想象中那么难,一是对常见的布局方式心中有数,二是根据信息内容及设计素材的特点进行摆积木式的多次尝试。
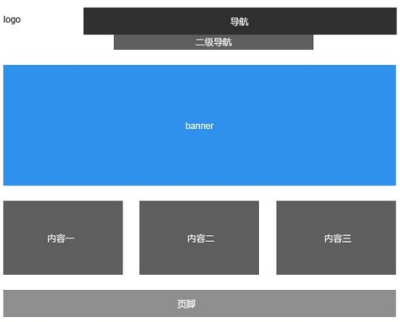
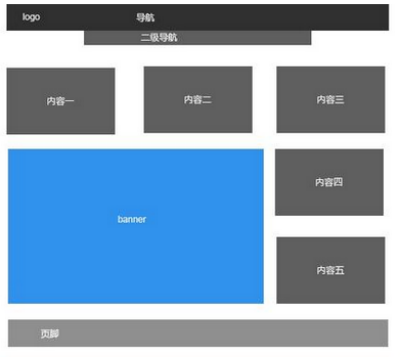
这种布局方式即是挺常见的布局,不是说这种布局方式一无是处,但我们总不能只会这一种布局方式,次次套用吧?按照这种布局当然也可以做出来漂亮的设计,但毕竟方框限制的视线的扩展,如果客户要求做出大气的感觉,一般不会按照这种方式来布局,通常来讲,大气意味着开阔视野。

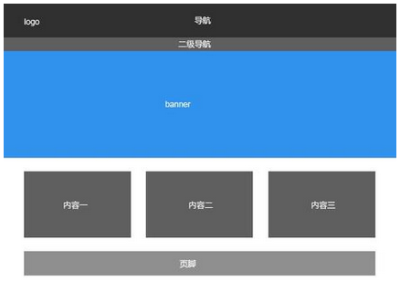
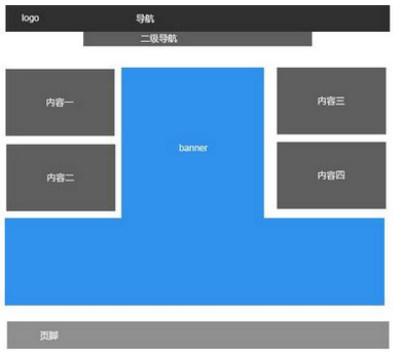
这种布局方式让视线不再受到方框的限制,比起上面的布局方式,自然多了些大气、开阔的味道来。另外,主视觉部分还可以灵活处理,既可以向上拓展到logo和导航的顶部位置,也可以向下拓展到内容区域,这种布局方式也是非常常见的布局方式。

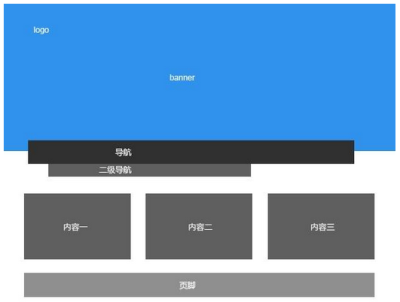
这种虽然不多,但也时不时能看到,导航放在banner下面的好处是可以弥补banner中设计素材截断的缺点,让设计看上去完整、自然。所以说布局的方式受到多方面因素的影响,不仅考虑到信息内容所占据的空间,还包括你手头现有的素材。

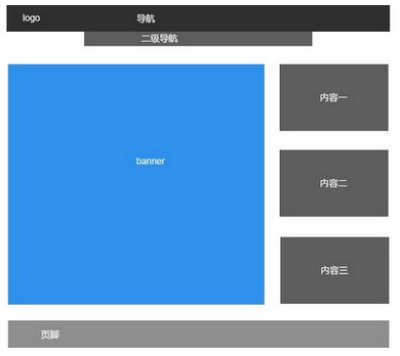
这种布局方式不常见到,但却是非常富有新鲜感的布局方式,如果你已经做腻歪了水平分割的设计,尝试一下这种布局也未尝不是一种好的选择。

这种布局方式看上去更加灵活,banner区域相对较小,就可以在页面放置更多的信息内容。

这种布局在企业站中较难看到,用的不多,banner区域相对较大,可以作为一种布局的选择。

建站咨询热线
4008-799-518

售前

售前

售前

售后

售前